Master E-Commerce with Shopify Hydrogen!
By Sonaksh Singh Rawat on 2/19/2024 · 5 minute read
Unlock the Future of E-Commerce with Shopify Hydrogen: Transform Your Store into a Sales Powerhouse!
Shopify Hydrogen: The Future of Headless Commerce
In the ever-changing world of e-commerce, companies are on a relentless quest to upgrade their online store and offer unparalleled shopping journeys to their customers. Here is where Shopify Hydrogen comes into play, a cutting-edge framework built on React for headless commerce, that stands out as a game-changer. It enables Shopify store owners craft online storefronts that aren’t just a feast for the eyes but also excel in performance, and scalability.
What is Shopify Hydrogen?

Shopify Hydrogen, an innovative headless commerce framework, cleverly separates the visual elements of a storefront from the complex backend commerce operations. This thoughtful decoupling grants businesses unparalleled freedom, enabling business owners to tailor and fine-tune their digital storefronts, free from any constraints.
Shopify Hydrogen offers a React-focused framework, tailor-made for crafting bespoke Shopify storefronts. It arms developers with all the necessary features, functionalities, and tools required to swiftly develop online stores that are not only highly customizable and scalable but also perform remarkably well.
Features of Shopify Hydrogen
- Headless Architecture: This innovative approach separates the front-end presentation layer from the back-end ecommerce functionalities, allowing for unparalleled freedom and customization of the storefront’s look and feel.
- Built on React: Utilizes React, the widely loved JavaScript library, to craft engaging and lively e-commerce fronts.
- Engineered for peak performance: Shopify Hydrogen leverages advanced strategies such as server-side rendering (SSR) and strategic data retrieval to guarantee swift page loads and a seamless user journey.
- Pre-assembled Modules: Shopify Hydrogen comes equipped with a vast selection of ready-to-use modules for typical online store features, including product displays, shopping carts, and payment gateways.
- Reusable Hooks and Utilities: It offers developers an array of reusable features and utilities, simplifying the coding process and minimizing the need for repetitive boilerplate code.
- Woven effortlessly with Shopify Storefront API: The Shopify Hydrogen tool gracefully communicates with the Shopify Storefront API, pulling product details and overseeing ecommerce operations with finesse.
Who should use Shopify Hydrogen?
Shopify Hydrogen serves as an excellent pick for developers intent on crafting tailored storefronts for Shopify merchants. Likewise, it stands as a prime option for businesses in pursuit of a storefront that is not only high-performing but also scalable and easy to maintain.
What are the benefits of Shopify Hydrogen?
Shopify Hydrogen is a React-fueled headless ecommerce framework designed to elevate the process of creating bespoke online Shopify storefronts. This innovative platform brings a host of benefits to the table, making it an attractive choice for those looking to craft custom shopping experiences.
- Adaptability: The headless design of Shopify Hydrogen separates the front-facing storefront from the underlying ecommerce mechanics, granting developers unparalleled freedom in customization. They have the liberty to employ any JavaScript tool or framework of their choice, paving the way for crafting distinctive and captivating online shopping environments.
- Performance Insights: Shopify Hydrogen is built for speed, leveraging the power of Remix, an ultra-efficient framework, to usher in storefronts that zip and zoom, perfectly aligning with the fast-paced expectations of modern consumers. Its rapid page load times and fluid browsing experience not only elevate user satisfaction but also drive up sales conversions, catering to the instant gratification sought by today’s shoppers.
- Scalability Potential: The headless design of Shopify Hydrogen is engineered to ensure that storefronts can seamlessly expand to meet the increasing demands of both traffic and business growth. This scalability factor is indispensable for businesses in the midst of rapid expansion or those preparing for seasonal surges in customer visits.
- Developer Journey: Shopify Hydrogen offers a pleasant landscape for developers, equipped with ready-made elements, an extensive array of tools, and user-friendly guides. This suite of resources simplifies the task of building sophisticated online Shopify storefronts, allowing developers to maintain high standards of quality and productivity with ease.
- Multichannel Integration: The headless design of Shopify Hydrogen opens up pathways for smooth interaction and integration across diverse platforms and gadgets, offering an authentic omnichannel retail journey. Shoppers can effortlessly navigate the storefront on desktops, mobiles, and additional digital interfaces, ensuring a consistent shopping experience no matter the device.
- Swift Storefront Launch: Through Shopify Oxygen, Shopify’s worldwide hosting platform, businesses can swiftly and securely deploy their Shopify Hydrogen storefronts. This unique development approach enables businesses to introduce their creative storefronts to the market efficiently and promptly.
- Future-ready: The dynamic landscape of e-commerce is no match for the ongoing evolution of Shopify Hydrogen. Shopify ensures that Hydrogen-powered storefronts are always a step ahead, keeping them competitive and cutting-edge. This commitment to relentless innovation and development positions Hydrogen storefronts as leaders in the e-commerce technology sphere.
How does Shopify Hydrogen work?
Shopify Hydrogen is a headless ecommerce tool separating the aesthetic layer of the online Shopify storefront from the underlying ecommerce mechanics. This offers developers a great amount of freedom, giving them the creative space to tailor an online storefront to their liking, driving them towards crafting captivating and personalized shopping journeys for customers.
At the heart of Shopify Hydrogen’s framework lie several foundational elements that together form its sophisticated architecture. This robust structure is designed to power online storefronts with efficiency, reliability, and speed. Each component has been carefully crafted and integrated into the system, ensuring that your ecommerce platform is not only user-friendly but also equipped with the latest technological advancements.
- Vite plugin: Shopify Hydrogen makes use of a handy Vite plugin, which comes packed with goodies like server-side rendering (SSR), hydration middleware, and magic touches to client component code transformations. SSR takes the lead by whipping up the initial HTML content server-side, giving the page’s load time a nice boost while also giving SEO a helping hand. The hydration middleware bridges the gap, transitioning your content from static server-rendered HTML to a fully interactive React experience. Meanwhile, client component code transformations fine-tune the code for a slicker client-side rendering performance.
- Shopify Hydrogen’s Toolbox: Shopify Hydrogen’s robust toolbox provides store owners with an assortment of ready-to-use features, utilities, and tools. This toolbox is designed to simplify development and cut down on repetitive coding by offering pre-crafted solutions for essential storefront features. Moreover, the utility section is stacked with handy functions to enhance accessibility, enable internationalization, and much more, making your development journey a breeze.
- Shopify Hydrogen and the Storefront API: Shopify Hydrogen seamlessly connects with the Shopify Storefront API to gather essential bits like product information, customer details, and order specifics. The Storefront API with its GraphQL magic, provides Shopify’s commercial data for developers. This paves the way for creating a storefront that’s not just functional but spellbinding.
- User-Friendly: Shopify Hydrogen offers an intricately designed workflow that is both robust and distinctly user-friendly. This system is crafted with the utmost care, aiming to streamline the process of building and managing Shopify storefronts. Each phase of the workflow has been meticulously planned to ensure efficiency and ease, allowing entrepreneurs and developers alike to weave through the intricacies of e-commerce with grace and precision.
- Data Retrieval: The components of the online storefront pull the required information from the Shopify Storefront API by executing GraphQL queries, ensuring the storefront is displayed with all the necessary data it needs to function seamlessly.
- Data Utilization: The gathered information is seamlessly integrated into the Hydrogen framework, breathing life into the UI elements by meticulously crafting the visual experience.
- State Management Dynamics: By harnessing the powers of Redux or MobX, Shopify Hydrogen ensures that the application’s state flows seamlessly across different components, creating a smooth and intuitive experience for everyone involved.
- Navigation: Hydrogen taps into the powerful routing features of Remix to seamlessly manage transitions between various sections of the online storefront.
- Deployment: The digital storefront takes its place on Shopify Oxygen, a bespoke hosting service tailored for the sleek Shopify Hydrogen storefronts. Oxygen lays out a sturdy foundation, offering a safe and scalable setting for the storefront to thrive and operate.
How much does Shopify Hydrogen cost?
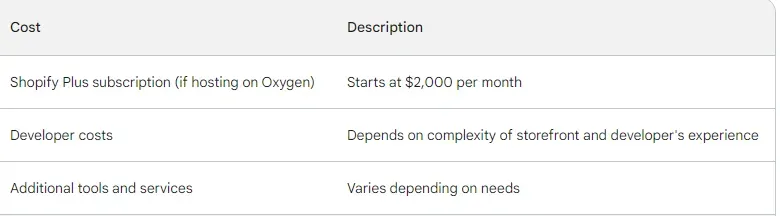
Shopify Hydrogen is generously made available as a free, open-source framework, which means there’s no upfront fee to start using it. That said, depending on how you deploy it, there might be some related expenses to keep in mind. Let’s explore the costs associated with Shopify Hydrogen. For those looking to have their Shopify Hydrogen storefront live on the Shopify Oxygen platform, holding a Shopify Plus subscription is a must. The Shopify Plus plan starts at a monthly starting price of $2,000.
Unless you’re versed in the world of back-end development yourself, bringing your Shopify Hydrogen storefront to life will require the expertise of a developer. The investment in bringing your creative vision to fruition will hinge on how intricate your storefront aspirations are, alongside the skills of the developer. Furthermore, brands might find themselves in need of supplemental tools or services to make the most of Shopify Hydrogen, like a content management system (CMS) or a creative design application.
Below, you’ll find a chart outlining the possible expenses associated with leveraging Shopify Hydrogen:

Shopify Hydrogen Examples
Shopify Hydrogen offers an impressive array of demonstrations that illuminate the framework’s potential and illustrate a wide variety of applications. These examples span a broad spectrum, encompassing everything from fundamental storefront elements to sophisticated functionalities such as data retrieval and navigation.
Take a look at these remarkable examples of Shopify Hydrogen in action:
- API Routes Explained: This instance serves as a guide on crafting bespoke API routes within Shopify Hydrogen, providing a pathway for executing server-side operations, engaging with third-party APIs, or undergoing data modification tasks.
- CSS Modules: Here, we delve into utilizing CSS modules to efficiently modularize and confine CSS styling to particular components or pages. This approach guarantees a streamlined and easily manageable codebase.
- Exploring Data Retrieval Techniques: This section in Shopify Hydrogen gives a picture of the diverse methods employed in gathering data from a range of sources, be it the Shopify Storefront API, third-party APIs, or in-house data repositories.
- Google Analytics Illustrations: These illustrations show the method of embedding Google Analytics within Shopify Hydrogen shops to monitor visitor actions, gain crucial insights, and enhance site functionality.
- Diving Into Liquid Templating: Here we can learn how to use Liquid templates in Shopify Hydrogen to bring dynamic content to life, all based on data or what the user inputs.
- Server-Side Rendering (SSR) Showcase: This guide provides a step-by-step guide on deploying server-side rendering (SSR) using Shopify Hydrogen. The focus is to boost the first-page load speed and elevate your search engine optimization (SEO) game.
- Deploying Your Storefront to Shopify Oxygen: This acts as a guide on launching your Shopify Hydrogen storefront onto Shopify Oxygen, a hosting environment tailor-made for Hydrogen projects.
- Emotion: A CSS-in-JS library that brings style and flair to Shopify Hydrogen components. It’s all about crafting a modular and easily manageable wardrobe for your components, ensuring they look their best.
- Exploring Jest Testing: In this guide, business owners can learn the process of creating unit tests for Shopify Hydrogen components, utilizing Jest, the widely favored JavaScript testing library.
- Sprucing up with Tailwind CSS: In this guide, we can learn how to utilize Tailwind CSS, a utility-first framework for CSS, to bring a uniform and easy-to-maintain styling approach to Shopify Hydrogen storefronts.
What is the difference between Shopify Hydrogen and Theme?
Let’s take a look at their differences. The table below will give you a clear understanding of what sets these two apart:

Opting for either Shopify Hydrogen or traditional Shopify themes truly boils down to your unique requirements and level of technical know-how.
Shopify Themes offers an ideal solution for businesses aiming to establish a simple yet functional online storefront without the need for deep coding expertise. This approach provides a streamlined pathway for entrepreneurs who desire a hassle-free setup, enabling them to focus more on their business than on technical website development.
Shopify Hydrogen shines as the go-to choice for businesses seeking unparalleled customization, agility, and performance in their online storefronts, provided they come equipped with the technical knowledge required for headless ecommerce innovation.
Conclusion
Shopify Hydrogen is lighting the way in the realm of e-commerce with its React-based headless commerce framework, offering businesses the tools to craft storefronts that appeal to the eyes of customers, perform at lightning speed, and scale effortlessly into the future. Diving into Shopify Hydrogen tutorials, businesses can catapult themselves into a position of e-commerce leadership, guaranteeing that their digital shop fronts stand out from the rest.
FAQs
What is Shopify Oxygen?
Shopify Oxygen serves as a bespoke hosting platform, meticulously crafted for the unique needs of Shopify Hydrogen storefronts. Heralded as a worldwide hosting solution, it ushers in a trifecta of security, scalability, and high performance for the seamless deployment and management of Shopify Hydrogen storefronts. By handling the nitty-gritty of infrastructure and server-side intricacies, Shopify Oxygen grants developers the luxury to channel their creative energies into sculpting and tailoring their storefronts to perfection.
Is Shopify Hydrogen built on headless ecommerce framework?
Indeed, Shopify Hydrogen stands as a headless commerce framework, separating the storefront’s visual interface from the backend commerce mechanics. This separation grants developers a broader spectrum of creativity in crafting the storefront, allowing for the creation of distinctive and captivating shopping environments.